Portfolio
Over the past 15 years I’ve delivered websites and single page applications for the Guggenheim, GE, People & Entertainment Weekly, Digital First Media, The Brookings Institution, T-Mobile, ADT, Velcro, the state of California, 70 Faces Media, HKS, Meta Sustainability, Hilton, and more than two dozen other marketing, big media, and enterprise teams.
My Projects
My GitHub has a collection of code projects I’ve created to help organize things I’m interested in, show off a proof of concept, or speed up development on other projects. Here’s a short list of three portfolio projects.
🌳 The Jekyll starter theme Deep Forest is for creators who want to build clean & simple resume or portfolio sites hosted on github pages. It’s the basis for this portfolio site.
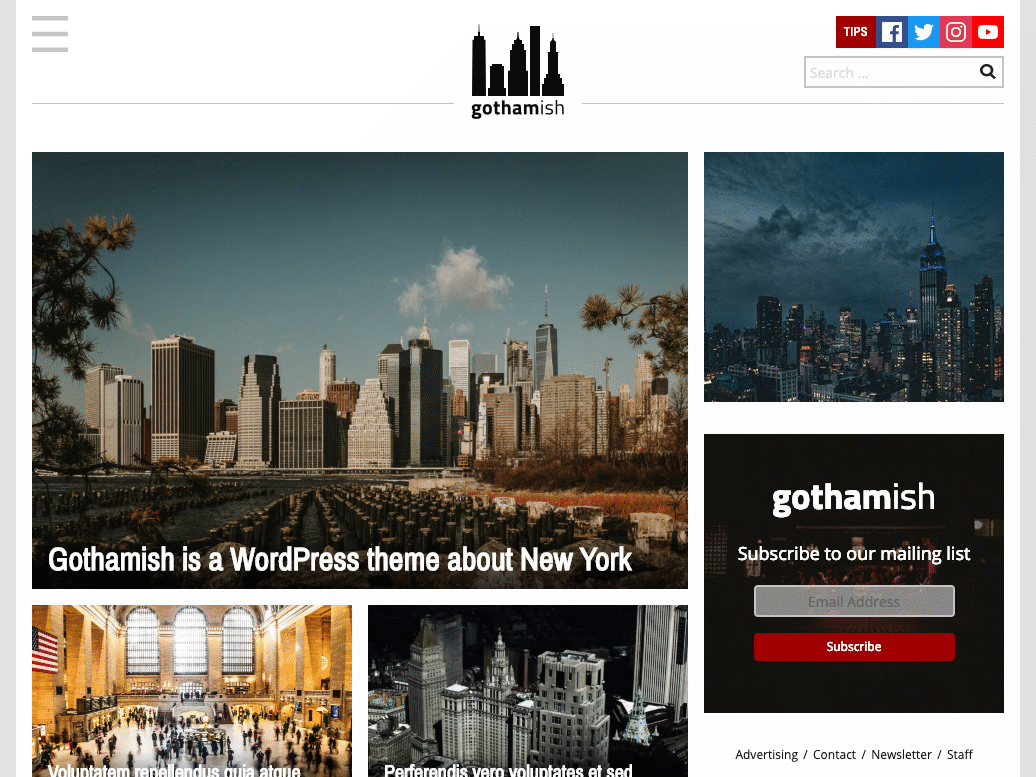
🗽 The city culture blog Gothamist was shut down after it was sold in 2017. This motivated me to build Gothamish, a WordPress theme about New York. The theme is configured as a framework that would allow anyone to create their own local blog that resembled Gothamist’s appearance at the time. It also modernized some features for accessibility, performance, and made user experience improvements.
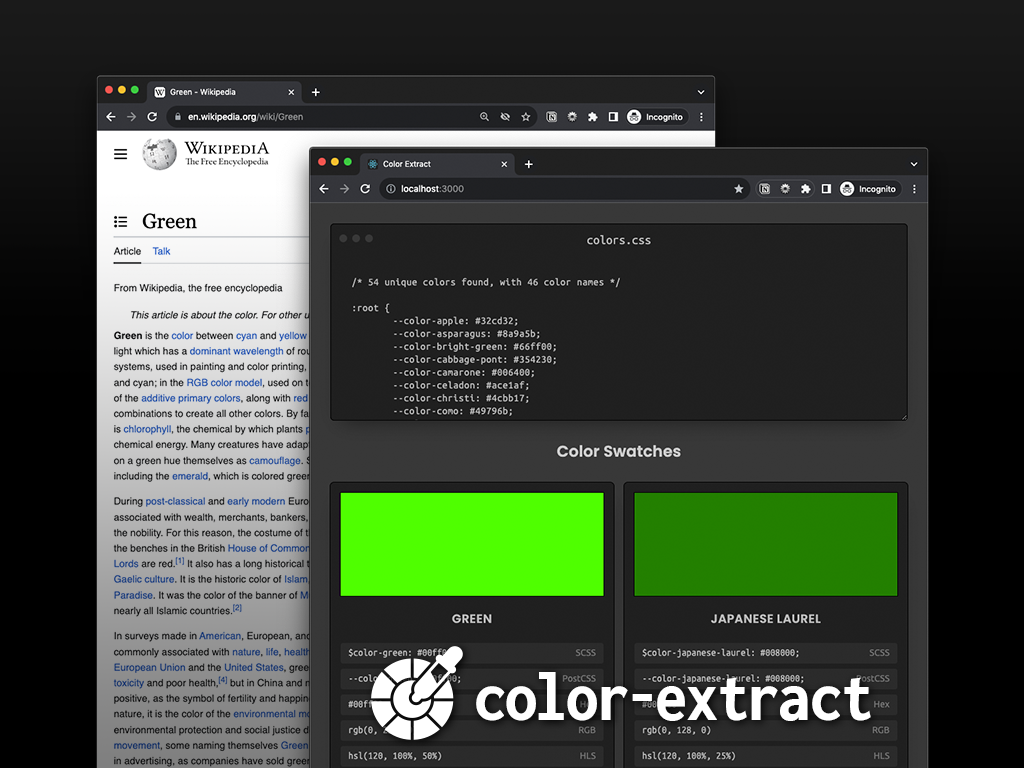
🎨 The simple React web app Color Extract checks for colors in clipboard text. It finds color codes, de-dupes them, suggests color names, and creates a list of CSS variables to copy into your project. A time-saver when migrating CSS from old stylesheets or implementing new brand guidelines.
My Repos
Check out the rest of my github repositories for more code samples.
A few of my WIP projects include the Roundhouse WordPress theme scaffold for creators & multimedia libraries, and a films•fm movie tracking and rating app built with NextJS.
I’ve also made contributions to some open source projects, node packages, Chart.js, and previously on Alley’s Huron styleguide generator.